Welcome to the 5th edition of the Inclusive Design Toolkit news bulletin from the Cambridge Engineering Design Centre. The bulletin showcases people’s achievements with the tools from this website.
If you would like to receive this bulletin on a regular basis, or contribute to it, then please fill in the feedback form at the bottom of this page
On this page:
- Cambridge’s new guidelines for e-commerce images help Essity to increase sales by up to 29%
- Universal service design through empathic service safaris
- Cambridge launches new tool for assessing visual clarity in e-commerce images
- DOT comes to Canada
- Strengthening digital technology adoption among older adults
- Understanding dexterity loss for the design of inclusive kitchenware
- New assessment tool helps to design more ethical and inclusive products
Cambridge’s new guidelines for e-commerce images help Essity to increase sales by up to 29%
It can often be hard to see important information in the product images used in e-commerce, especially when they are viewed on mobile devices. To address this, the global standards body GS1 recently published the GS1 Mobile Ready Hero Images Guidelines. These help brand teams to design better and more inclusive e-commerce images, which enable consumers to shop more quickly and accurately for products on mobile devices.
Following on from this, the Cambridge Engineering Design Centre has launched the Cambridge Mobile Ready Hero Images Guidelines, which interpret the GS1 guidelines for suppliers and retailers in a practical and accessible way.
“
We think the Cambridge guidelines are clearly structured and easy to follow. The 6 proposed layouts provide a great starting point for developing e-commerce images, and we have used these guidelines to produce in excess of 2000 images across several dozen brands in more than 30 countries. ”
“
The different layouts of mobile ready hero images have a strong impact on performance, like as much as 29% increase in sales, and 20% faster speed to basket ”
Some examples of hero images developed by Essity are shown opposite.
The Cambridge Mobile Ready Hero Images Guidelines are freely available at ecommerce.inclusivedesigntoolkit.com
Examples of hero images developed by Essity.
Examples of different layouts for hero images from the Cambridge Mobile Ready Hero Images Guideline.
Universal Service Design through Empathic Service Safaris
To aid service designers in creating inclusive services, Miriam Begnum ran a course at the Norwegian University of Science and Technology, Department of Design. In it, empathic design techniques were merged with auto-ethnographic service safaris to create Empathic Service Safaris.
In an Empathic Service Safari, service designers are encouraged to bodily and emotionally experience user needs, in an immersive and contextual manner. One way to do this is by using simulation tools. Some of the students focused on museum visits, and used the Cambridge Simulation Glasses to gather insights.
“
Important pain points are lack of stair markings, dim lighting and difficulties getting around. There are also no art-experience offers from the museum adapted to people with visual impairments, other than the audio guide. ”
“
Using this method, we could recognize the stress, the challenges and the pain points the target group experiences in their everyday lives ”
Empathic Service Safaris provide a valuable complement to interviews and observations, and give a glimpse into the usability issues that may impact a differently abled person. Pro-tip: Use the simulation tools consistently throughout the entire service safari, from start to finish, without taking them off!
Cambridge launches new tool for assessing visual clarity in e-commerce images
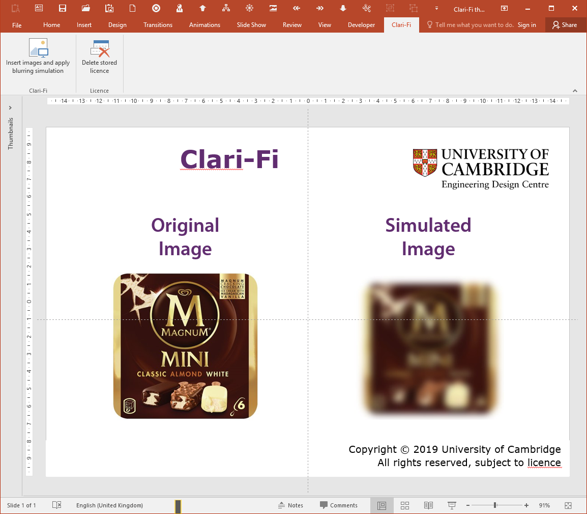
The Cambridge Engineering Design Centre’s new Clari-Fi tool helps brand teams to determine whether their e-commerce images are clear enough when viewed on mobiles.
Clari-Fi uses Gaussian blurring to electronically simulate the challenges of viewing an image on a mobile phone, often at a size that is smaller than a postage stamp. It is compatible with the recommendations on checking the visual clarity of images in the GS1 Mobile Ready Hero Images Guideline. The tool uses PowerPoint to produce the simulated images, and can process lots of images at the click of a single button.
“
Clari-Fi enables us to test our images in less than a minute, and determine whether the image is clear enough for shoppers to be able to determine everything they need to know to purchase the product they are looking for.
I have specified that all hero images developed throughout Unilever should pass the Clari-Fi test before they appear live on a retailer’s website. ”
Clari-Fi is now available to download from https://clarifi.inclusivedesigntoolkit.com. A single user licence costs £250 + VAT.
The Cambridge Engineering Design Centre is continuing this work, considering how this approach might be developed into an objective accessibility standard for other application areas, such as icons and images within user interfaces on mobiles. If you are interested in this topic, please fill in the feedback form at the bottom of this page.
The new Clari-Fi tool helps brand teams to determine whether the information in their images is clear enough when viewed on a mobile device.
Clari-Fi is now available to download from https://clarifi.inclusivedesigntoolkit.com. A single user licence costs £250 + VAT.
DOT Comes to Canada!
In April 2018, Cambridge University’s Designing Our Tomorrow (DOT) project came to Canada! For one week, more than 60 grade 9-12 students (aged 14 to 18) from Winnipeg’s Sisler High School learned about empathic engineering and design. They were joined by representatives from the University of Winnipeg, Rochester’s Mayo Clinic, Winnipeg’s Health Science Centre, and the Winnipeg Art Gallery.
This experience was critical for students, as it seemed to transform the lens through which students viewed everyday objects. Sisler Teacher Jamie Leduc noted that students throughout the experience commented, ‘Why is this everyday product designed like this?’, ‘this makes no sense!’, and ‘this needs to be redesigned.’
“
People may tell others to ‘think outside of the box’ without knowing what it implies. The activities challenged our normal way of thinking, compelling us to reach out beyond every day, common associations by stepping outside of our comfort zones. These activities transformed our perspectives into that of true visionaries.
To me, the core of the workshop was freedom in totally unleashing our creative ability and channeling it into significant beneficial ideas to improve our modern world, along with educational activities aimed towards an accessible and inclusive future society. By the time the Cambridge workshop had concluded, my peers and I were more insightful, more empathetic, better critical thinkers, more creative, and much more excited for what challenges we can take on next. ”
This article was written by Denise Diosana (Sisler High School), Jamie Leduc (Sisler High School) and Ken Reimer (University of Winnipeg).
Strengthening digital technology adoption among older adults
Funded by Innovate UK, Connected Together is an 18-month digital inclusion project - being trialled in Suffolk - which aims to provide digital technology and connectivity to those who need them most. Participants are given a tablet that enables them to be online and learn essential digital skills reflected in the Essential Digital Skills Framework (EDSF).
Prior to the deployment of the technology, the University of Suffolk conducted research regarding ways to strengthen technology adoption among older adults. This research included conducting usability tests with the tablet, including with impairment simulation gloves and glasses. The following comment captures some of the users’ experiences.
“
I’m using my thumb more often because I can manipulate it more. I’m also having to rotate my arm instead of my hands and that is not a functional position. I’m more likely to press the wrong button. ”
Usability test findings suggest that adaptations made to the technology, such as colouring the on/off button and changing size of the text can strengthen technology adoption. The user interface of the Connected Together tablet remains a work in progress and continues to be participant-led.
Understanding dexterity loss for the design of inclusive kitchenware
Dexterity impairments can cause difficulty and even serious injuries when cooking, particularly among the UK’s ageing population. Standard utensils do not consider the needs of people with these impairments making it difficult for them to be used effectively. Tom Griffin, a student, took on an RSA brief to do something about this.
He partnered with Richmond care home in Painswick to understand the users’ first hand experiences and used the Inclusive Design Toolkit to think through the issues to do with reach and dexterity in a systematic way. Of particular concern was the ease of gripping utensils.
“
We found that safety is a key aspect. Before our meeting, one of our clients had just cut herself due to using a standard knife within the kitchen. This was dangerous for her to use due to her weak grip strength, shaking and scoliosis.
A key point was understanding that different users have different preferred grips that are comfortable for them. I designed the Core Grip so that it can gripped in many different ways and angles that feel safe and secure for the user. ”
Tom produced an adjustable ‘Core Grip’ which is strapped onto the user’s hand, providing a secure grip. Different tools can be attached to this at two attachment points, enabling the user to use a range of different utensils at different angles.
More details about this project can be found on Tom Griffin’s portfolio (project number 4).
New assessment tool helps to design more ethical and inclusive products
The Ethics and Inclusion Framework is a free tool developed by Dr Patricia Gestoso to help product and service creators to identify, prevent, mitigate and account for the actual and potential negative impacts of their designs. It uses a questionnaire to prompt designers to broaden their decision-making process by thinking beyond the target users and desired outcomes.
The questionnaire consists of three steps:
- The scope of the population affected by the product or service is broadened to include the perspectives of unintended users and non-users (who may be indirectly impacted by the product’s use).
- The degree of inclusion (for all those affected) is evaluated by considering their personal characteristics, accessibility and access to technology.
- Finally, the likelihood of adverse outcomes is explored and respondents are prompted to decide on their next steps to address each criterion.
To help designers to evaluate inclusion, they are directed to resources including the Capability Loss Simulation tools and the Exclusion Calculator in the Inclusive Design Toolkit.
“
For the framework to have an impact, it needed to build empathy among product and service creators. The Capability Loss Simulation tools do exactly that, and help to bring the accessibility criteria in the framework to life. ”
You can visit the Ethics and Inclusion Framework website to access the questionnaire and find out more about the project.
Feedback
We would welcome your feedback on this page:
Privacy policy. If your feedback comments warrant follow-up communication, we will send you an email using the details you have provided. Feedback comments are anonymized and then stored on our file server. If you select the option to receive or contribute to the news bulletin, we will store your name and email address on our file server for the purposes of managing your subscription. You can unsubscribe and have your details deleted at any time, by using our Unsubscribe form. If you select the option to receive an activation code, we will store your name and email address on our fileserver indefinitely. This information will only be used to contact you for the specific purpose that you have indicated; it will not be shared. We use this personal information with your consent, which you can withdraw at any time.
Read more about how we use your personal data. Any e-mails that are sent or received are stored on our mail server for up to 24 months.